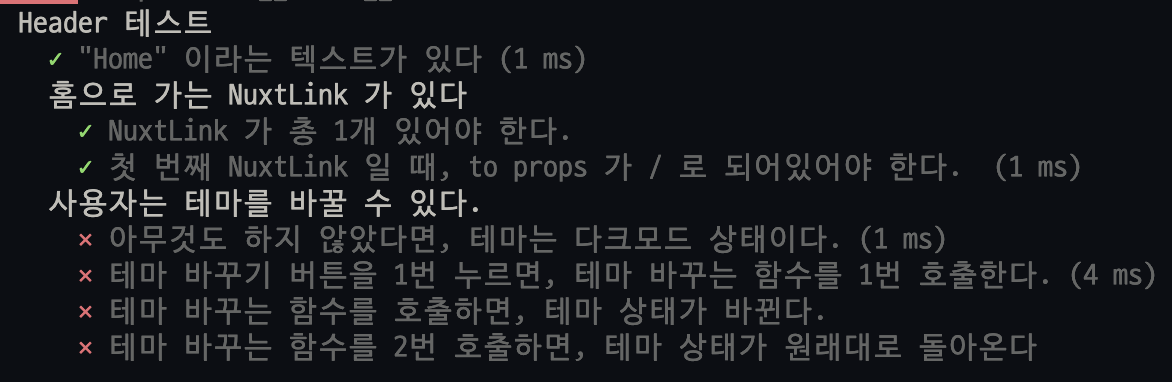
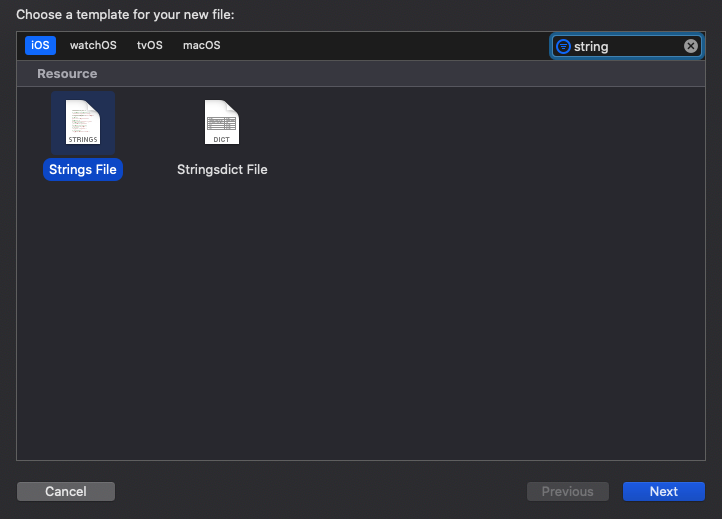
TDD 란 앞서 말한 것처럼 실패하는 테스트 코드부터 만드는 것이다. 그런 의미에서 아래 플로우를 웬만하면 지키고자 한다. 테스트 할 코드의 껍데기 생성 (페이지라든지, 컴포넌트라든지, 스토어라든지… 껍데기만 만들기) 테스트 파일 생성 테스트 파일에 껍데기에서 만들 기능을 주석으로 정리 주석을 지워가면서 실패하는 테스트를 작성 테스트가 성공하도록 껍데기를 채워나감 리팩토링 할 때도 위 플로우를 반복하여 코딩하는 것으로 가자 예를 들어 테마 설정, 홈으로 이동하는 Nuxt Link 만 있는 header 컴포넌트를 만들고자 할 때 1. 빈 껍데기 component 부터 만든다. 2. 같은 위치에 __tests__/header.test.ts 테스트 파일을 추가한다. 3. 만들 기능을 주석으로 정리한다. des..