프론트/테스트
[Nuxt] TDD 를 적용시킬 수 있을까??
ZestLee
2023. 1. 12. 22:31
TDD 란 앞서 말한 것처럼
실패하는 테스트 코드부터 만드는 것이다.
그런 의미에서
아래 플로우를 웬만하면 지키고자 한다.
- 테스트 할 코드의 껍데기 생성 (페이지라든지, 컴포넌트라든지, 스토어라든지… 껍데기만 만들기)
- 테스트 파일 생성
- 테스트 파일에 껍데기에서 만들 기능을 주석으로 정리
- 주석을 지워가면서 실패하는 테스트를 작성
- 테스트가 성공하도록 껍데기를 채워나감
리팩토링 할 때도
위 플로우를 반복하여 코딩하는 것으로 가자
예를 들어
테마 설정, 홈으로 이동하는 Nuxt Link 만 있는 header 컴포넌트를 만들고자 할 때
1. 빈 껍데기 component 부터 만든다.
<script setup lang="ts">
</script>
<template>
<header></header>
</template>2. 같은 위치에 __tests__/header.test.ts 테스트 파일을 추가한다.
3. 만들 기능을 주석으로 정리한다.
describe('Header 화면 테스트', () => {
// "Home" 이라는 텍스트를 띄워야 한다
// 홈으로 가는 NuxtLink 가 있어야 한다.
// 사용자는 테마를 바꿀 수 있다
})여기서 홈으로 가는 NuxtLink 가 있어야 한다. 부분은 쪼개질 수 있다.
- 홈으로 가는 NuxtLink 가 있어야 한다.
- 컴포넌트에 NuxtLink가 1개 있다
- 해당 NuxtLink 의 to 에 / 가 바인딩 되어있어야 한다
사용자는 테마를 바꿀 수 있다 부분도 더 쪼개질 수 있다.
- 사용자는 테마를 바꿀 수 있다
- 아무것도 하지 않았을 때
- 테마는 기본 상태가 되어있어야 한다
- 테마 바꾸기 버튼을 누르면
- 테마를 바꾸는 함수를 1번 호출한다
- 테마 바꾸는 함수를 호출하면
- 테마 상태가 바뀌어야 한다
- 테마 바꾸는 함수를 2번 호출하면
- 테마 상태가 원래대로 바뀌어야 한다
- 아무것도 하지 않았을 때
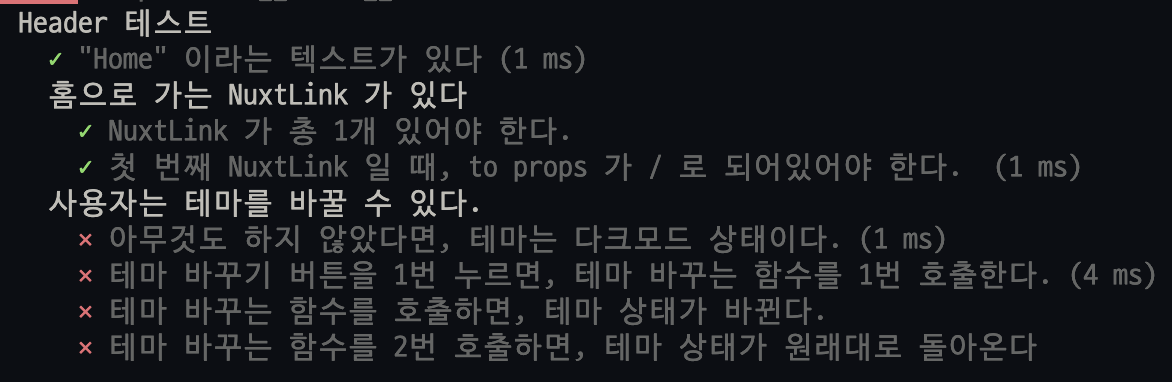
4. 주석을 지워가며 실패 테스트 코드를 작성한다.
5. 테스트가 성공하도록 껍데기를 채워나간다.
1, 2 테스트를 성공시키도록 하였을 때, 아래처럼 채우면 된다.
<template>
<ul class="flex">
<li class="mr-6">
<NuxtLink
class="text-blue-500 hover:text-blue-800"
to="/"
>Home</NuxtLink
>
</li>
</ul>
</template>이렇게 하면 콘솔에 성공이찍히는데, 이게 또 희열감이 있다.

느낀점
TDD 가 굉장히 번거롭다는 생각이 들었다.
소스를 짜기 전 테스트 시나리오부터 만들어야 한다는 생각이 부담감부터 든다.
하지만 시나리오부터 만드니, 컴포넌트를 어떻게 나눠야 할지 머릿속에서 상상이 되었다.
컴포넌트를 작은 단위로 나눌수록 테스트가 쉬워지는 것 같다.
번거로우면서도 개발자에게 큰 안정감을 주는 TDD 방식... 웬만하면 지키도록 하는 게 좋을 것 같다.